ProtoPie是一款专为UI/UX设计师、产品经理和开发者打造的交互原型设计工具,该软件主要是通过零代码操作实现高保真动态效果。2015年由韩国团队开发,目前已成为全球设计师的“创意利器”,特别是针对移动应用、智能设备和网页设计尤为突出。与传统工具(如Axure、Figma)相比,ProtoPie更注重交互逻辑的真实性和物理模拟的细腻度,支持手势、传感器、动画参数等复杂交互的实时预览,欢迎有需要的用户前来下载体验!

ProtoPie安装步骤
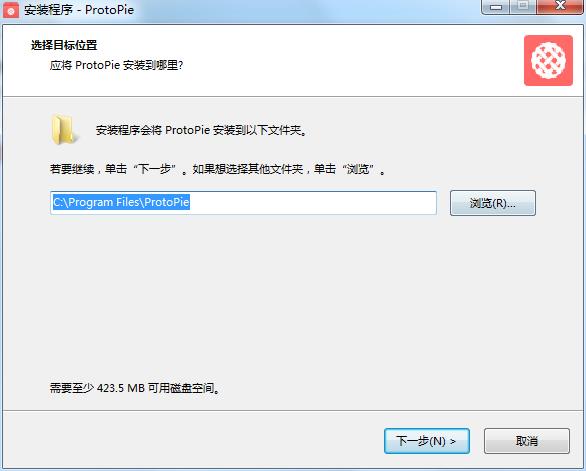
1、下载这款软件,解压后,双击exe安装文件,选择安装目录,点击下一步;

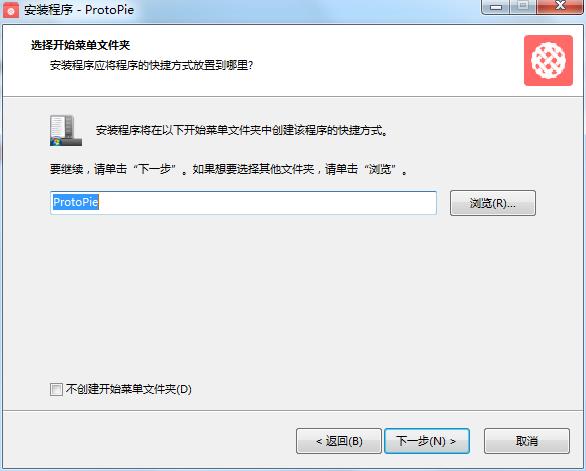
2、选择开始菜单文件夹,点击下一步

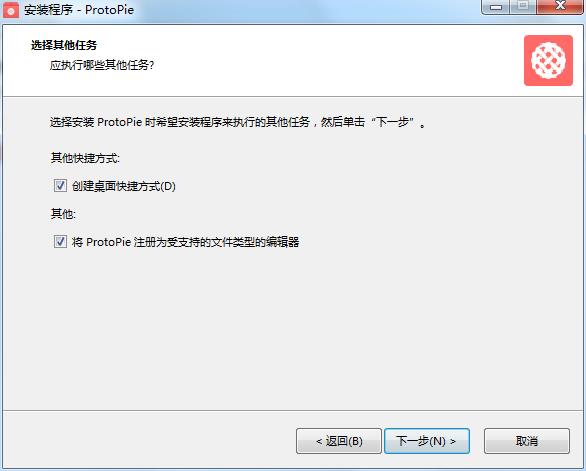
3、选择要执行的任务,点击下一步

4、确认安装信息,点击“安装”

5、安装完成

ProtoPie原型制作工具优势
1.智能动画引擎
内置AI驱动的动画算法,可自动优化过渡效果,支持缓动曲线、弹性碰撞等物理模拟,使界面元素的运动更自然流畅。
2.手势与交互逻辑
支持多点触控、滑动、长按等复杂手势,配合“条件触发”功能,可实现页面跳转、数据联动等交互逻辑。
3.数据驱动原型
可绑定实时数据(如API接口、传感器数据),实现动态内容更新,例如天气信息、用户行为反馈等。
4.物理模拟与传感器支持
模拟重力、加速度、声音等物理属性,结合设备传感器(如陀螺仪、摄像头),创造沉浸式交互体验。
5.组件库与团队协作
提供可复用的组件库,支持团队成员实时协作编辑,确保设计一致性。
ProtoPie原型制作工具特色
1.零代码操作
通过可视化节点和参数调节,非技术人员也能轻松实现复杂交互,降低学习门槛。
2.实时预览与调试
支持PC端和移动端同步预览,实时修改实时生效,减少反复导出测试的耗时。
3.物理真实性
基于真实物理引擎(如牛顿力学),元素运动轨迹符合现实规律,增强用户代入感。
4.多触点与复杂逻辑
可同时处理多个触控点和事件触发,适合设计游戏化界面或多设备联动场景。
5.资源轻量化
生成的原型文件体积小、运行流畅,即使复杂动画也能在低端设备上稳定运行。
常见问题
1.Q:使用ProtoPie需要编程基础吗?
A:无需编程,通过可视化界面即可完成交互逻辑设计,但理解基础交互原理会更高效。
2.Q:学习ProtoPie的难度如何?
A:基础功能可快速上手,复杂逻辑需一定时间练习,官方提供从入门到高级的系统教程。
3.Q:原型文件导出后能否修改?
A:导出的H5或应用包为最终版本,需修改可返回ProtoPie源文件调整后重新导出。
4.Q:ProtoPie支持多人协作吗?
A:支持云端协作,团队成员可实时编辑同一项目,但需注意版本控制。
5.Q:运行原型对设备性能有要求吗?
A:主流设备均可流畅运行,复杂动画建议使用中高端配置以避免卡顿。