Mockplus(摹客)是一款面向全球用户的云端原型设计与协作平台,由成都摹客科技有限公司于2014年推出。作为一款以“简单、快速、高效”为核心的设计工具,Mockplus专注于解决产品经理、UI/UX设计师和开发团队在原型设计、交互演示及团队协作中的痛点。其核心理念是降低设计门槛,让用户无需代码基础即可快速构建高保真原型,同时支持多角色实时协作,打通从设计到开发的完整流程。

Mockplus摹客核心功能介绍
1.拖拽式原型设计:通过3000+图标、组件库快速搭建页面。
2.动态交互设计:支持点击、滑动、长按等手势交互效果。
3.自动标注与切图:一键生成开发标注文件,减少沟通成本。
4.多人实时协作:支持百人团队在线编辑与评论批注。
5.版本历史管理:自动保存修改记录,可回溯任意版本。
6.流程图与脑图模式:直接在原型中嵌入逻辑流程图。
7.交互动画库:预设弹窗、轮播等常见动画效果。
8.高保真数据模拟:模拟真实API数据展示动态内容。
Mockplus摹客激活码
yLR8ZC-855575-75657756296860878
ZLR8ZC-855575-7565775810485318
YLR8ZC-855575-75657756813928801
ZLR8ZC-855575-7565775979048242
Mockplus摹客使用技巧
1.状态切换:用组件状态管理按钮的点击前后样式。
2.母版功能:将导航栏等重复元素设为母版,全局修改。
3.组合样式保存:将常用按钮样式保存为模板反复调用。
4.流程图嵌套:在页面右上角直接插入流程图说明逻辑。
5.手势触发区域:设置透明热区实现非标准控件交互。
Mockplus摹客导入导出教程
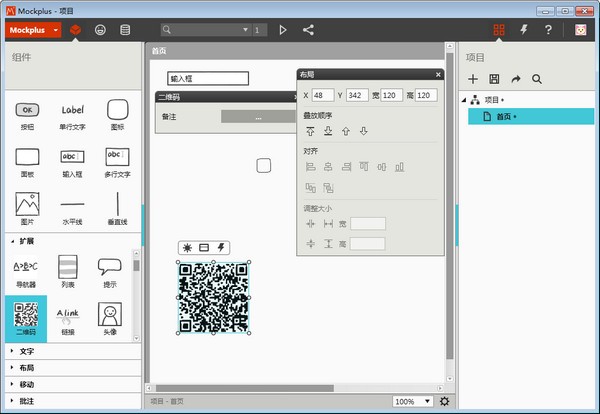
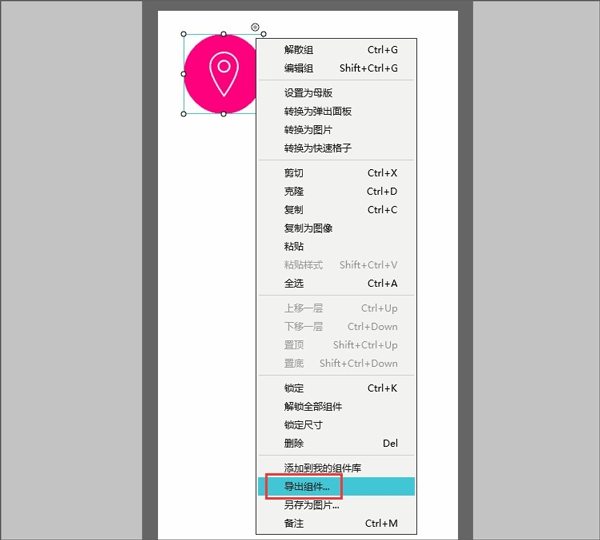
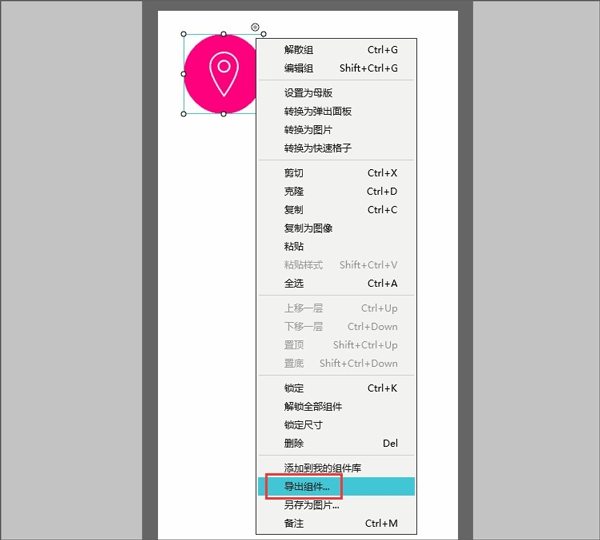
如果你想将Mockplus项目A中的组件运用到项目B中,可以使用导出、导入组件来进行。具体步骤如下: 打开项目A,选定所需组件(一个或多个),鼠标右键菜单->导出组件;

新建窗口,打开项目B,在工作区空白处,鼠标右键菜单->导入组件;

此时就完成了组件数据的交换。
你也可以把自己设计的组件导出后分享给其他人。
页面的导出和导入
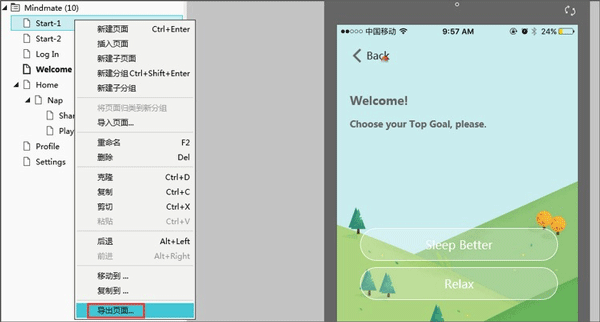
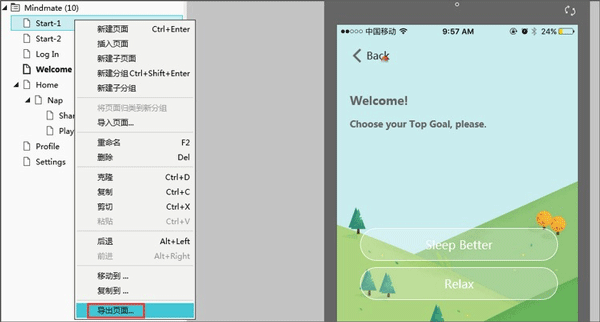
如果你想将Mockplus项目A中的页面运用到项目B中,可以使用导出、导入页面来进行。具体步骤如下: 打开项目A,在项目树里,选择所需的页面(可以一个或者多个),鼠标右键菜单->导出页面;

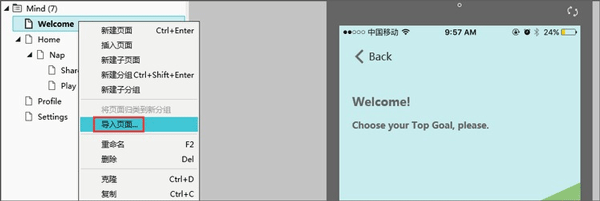
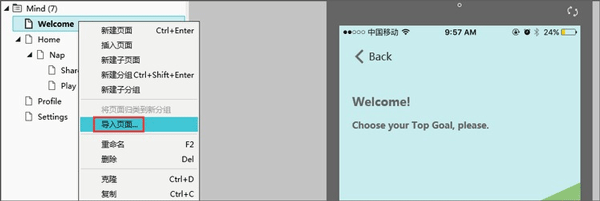
新建窗口,打开项目B,在项目树的节点上,鼠标右键菜单->导入页面;

这样,我们就完成了页面数据的迁移。
注意:项目B的类型及页面尺寸需与项目A保持一致。 当然,你还可以把自己设计的页面导出后分享给其他人。
项目的导出和导入
在Mockplus中完成设计项目后,你可以将文件以.mp格式导出保存至本地。以便后期随时随地导入到Mockplus后查看或编辑项目文件。
项目导出
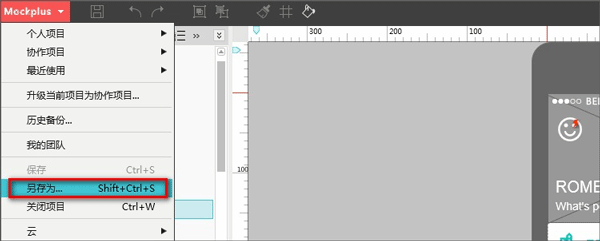
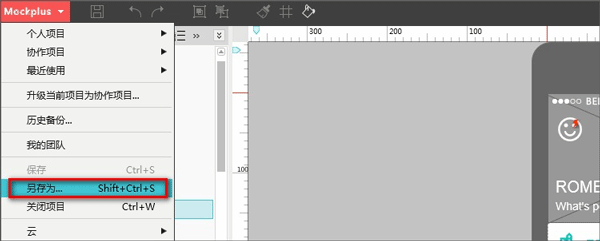
个人项目:Mockplus主菜单->另存为。

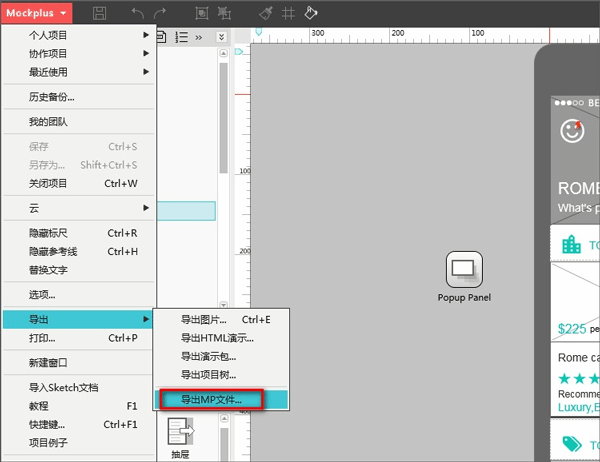
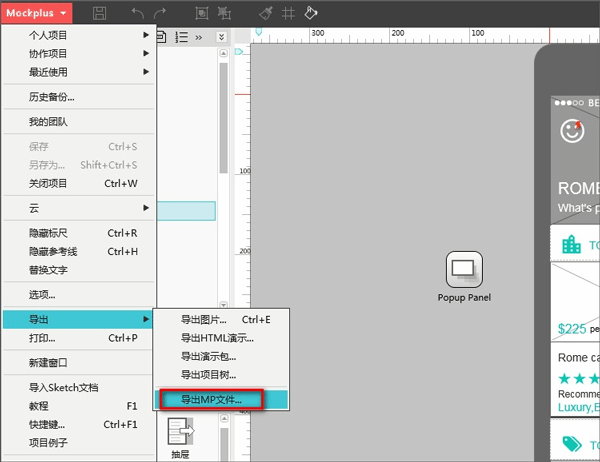
协作项目:Mockplus主菜单->导出->导出MP文件。

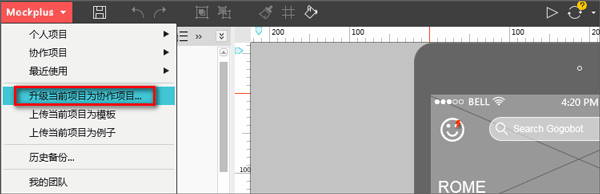
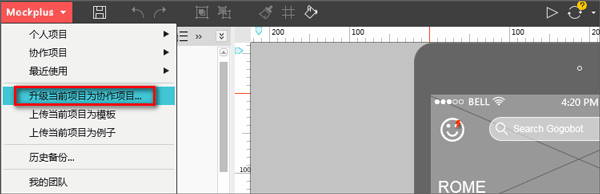
备注:协作项目导出后会成为个人项目,如果团队想继续进行协作设计,将其升级为协作项目即可。

常见问题
Q1:Mockplus与Figma、Axure有何区别?
A:Mockplus更侧重快速原型搭建与团队交付,相比Axure学习成本更低,相较于Figma更专注原型领域而非UI设计全流程。
Q2:是否支持复杂交互动画?
A:支持基础页面过渡与组件级动画,但暂不推荐用于游戏类复杂动效设计。
Q3:个人版能否商用?
A:免费版可商用,但有项目数量限制,企业建议购买Pro版。
Q4:如何保证数据安全?
A:通过ISO27001认证,支持私有化部署与IP白名单管控。
小编对Mockplus摹客的总结
Mockplus在功能深度与易用性之间找到了完美平衡——它既不像基础工具那般简陋,也规避了专业软件的复杂性,以轻盈姿态解决产品落地的核心诉求。